PhoneGap
for Makers
Maker Faire - May 2013
Presented by Don Coleman / @doncoleman
PhoneGap is an open source solution for building cross-platform mobile apps with standards-based Web technologies like HTML, JavaScript, CSS.
Cordova
vs
PhoneGap
PhoneGap Supports Many Platforms
iOS, Android
Windows Phone, Blackberry
Symbian, Bada, WebOS
Tizen, FirefoxOS
Windows 8, OS X, Chrome
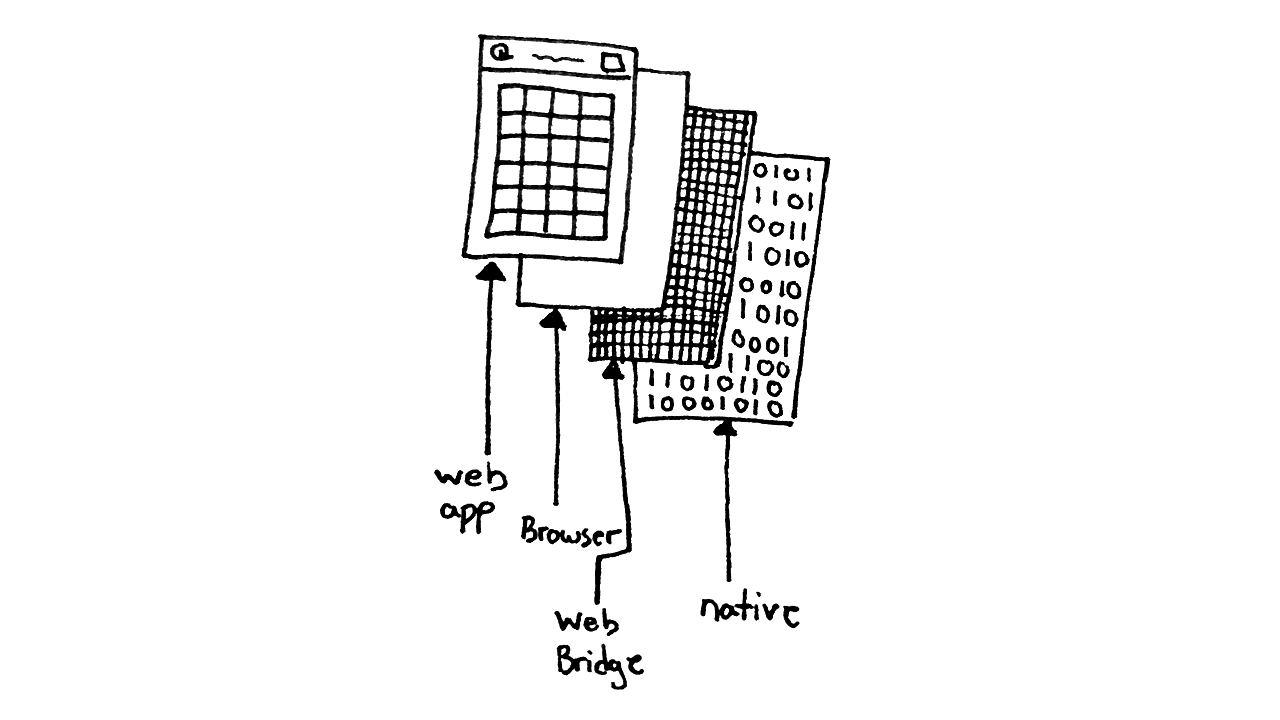
 Image from Michael Brooks "Building Mobile Apps with Web Standards"
Image from Michael Brooks "Building Mobile Apps with Web Standards"
JavaScript API
- Accelerometer
- Camera
- Capture
- Compass
- Connection
- Contacts
- Device
- Events
- File
- Geolocation
- Globalization
- Media
- Notification
- Storage
http://phonegap.com/about/feature
Your app is a native app
PhoneGap does not provide a UI
Single Page App
Download
http://phonegap.com/downloadUnzip archive
move somewhere like /usr/local/phonegap-2.7.0
Do you have platform tools installed?
Xcode
Android SDK
Visual Studio
BlackBerry Webworks SDK
Demo
Generate a project
Android
$ cd /usr/local/phonegap-2.7.0
$ cd lib/android
$ .bin/create ~/foo com.example.foo Foo
$ cd ~/foo
$ ./cordova/run



PhoneGap Getting Started Guides
http://docs.phonegap.com/en/2.7.0/guide_getting-started_index.md.html
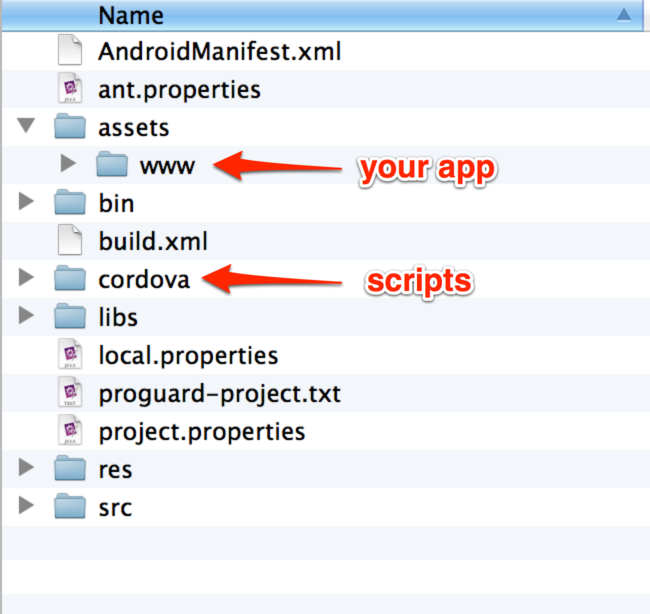
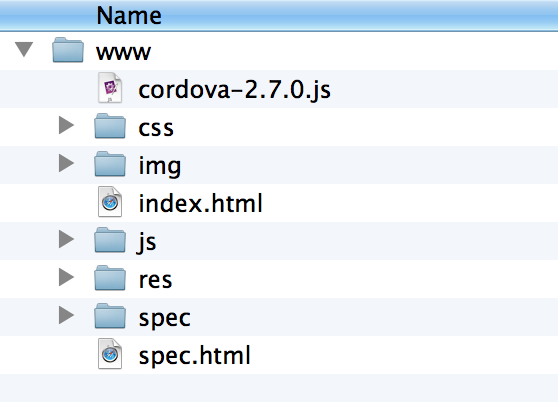
index.html
<!DOCTYPE html>
<html>
...
<script src="cordova-2.7.0.js"></script>
<script src="js/index.js"></script>
<script type="text/javascript">
app.initialize();
</script>
</body>
</html>
index.js
var app = {
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener(
'deviceready', this.onDeviceReady, false);
},
onDeviceReady: function() {
// your code here
}
};
API Example - Camera
navigator.camera.getPicture(cameraSuccess, cameraError, options);
Callbacks
function cameraSuccess(imageURI) {
image.src = imageURI;
}
function cameraError(message) {
alert('Failed because: ' + message);
}
API Call
navigator.camera.getPicture(
cameraSuccess,
cameraError,
{
quality: 50,
destinationType: Camera.DestinationType.FILE_URI
}
);
Permissions
<uses-permission
android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Lots of other APIs
http://docs.phonegap.com/en/2.7.0/index.htmlBut PhoneGap doesn't do
[insert your feature here]
Plugins
Extend PhoneGap
Bluetooth Serial
PhoneGap Plugin
https://github.com/don/BluetoothSerialConnecting
var macAddress = "00:00:AA:BB:CC:DD";
var connected = function() {
// connected, do something
};
var disconnected = funtion(error) {
// disconnected
};
bluetoothSerial.connect(macAddress, connected, disconnected);
Receiving Data
var onMessage = function(data) {
console.log(data);
};
bluetoothSerial.subscribe("\n", onMessage, onFailure);
Demo
Phone receives data from ArduinoSending Data
bluetoothSerial.write("Hello Arduino");
c red, green, blue
c255,0,0\n
Demo
Phone controls LED strip on ArduinoLinks
Sparkfun BluetoothNeoPixel LED
Questions?
Thank You
Don Coleman

PhoneGap for Makers by Don Coleman is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.
Based on a work at http://github.com/don/slides/2013-05-19-phonegap-for-makers.